「記事編集」新規作成の「パネル」から作成します。作成方法が分からない方は記事の作成を参照してください。
1.文字を書いてみる

小見出し
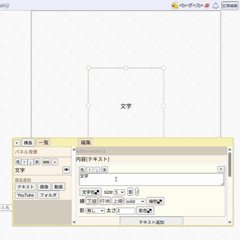
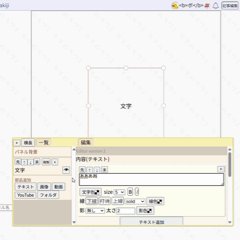
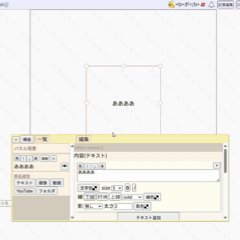
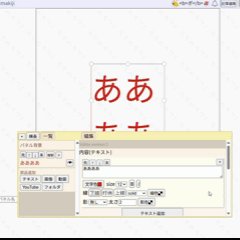
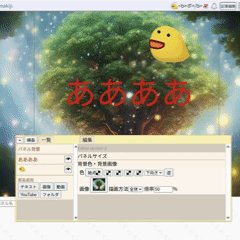
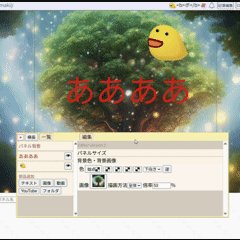
可動メニューの左側にあるテキストを押します。右側に文字を入力する欄が生成されるので好きな文字を入力します。
2.文字を装飾する

小見出し
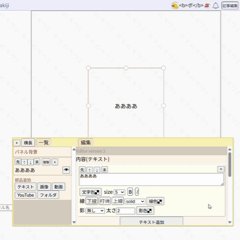
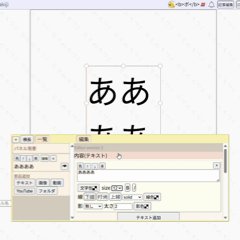
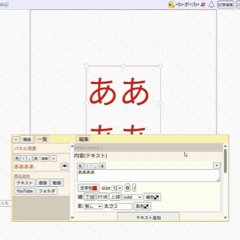
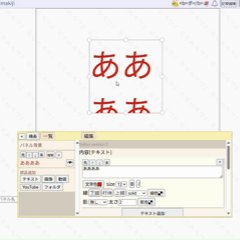
テキスト入力欄の下にあるボタンで文字を装飾できます。例として文字サイズと文字色を変更しました。
※ドラッグする必要はありません。記事と違い範囲指定はできません。
3.配置位置を決める

小見出し
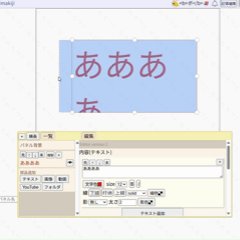
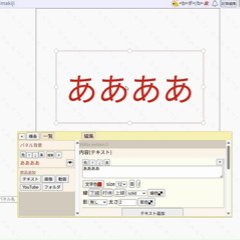
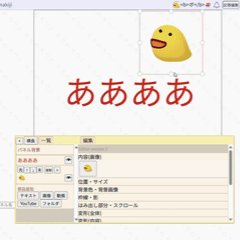
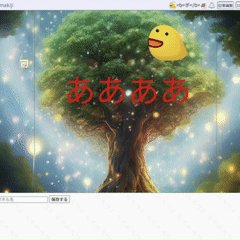
パネルの描画画面に生成された文字(部品)をドラッグして移動できます。また、白いつまみをドラッグすると変形できます。
4.画像も追加してみる

小見出し
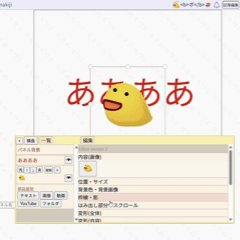
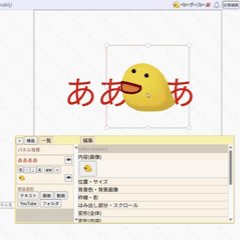
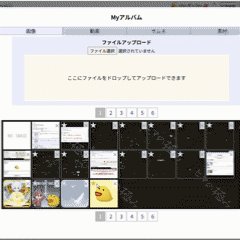
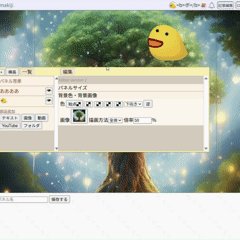
可動メニューの左側にある画像を押します。右側に内容(画像)という項目が生成されるので「NO IMAGE」を押して画像を選択します。
画像の縦横比がおかしい場合は一度ドラッグして変形させると再計算されます。
5.背景画像をつけてみる

小見出し
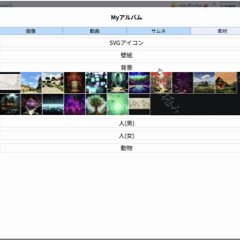
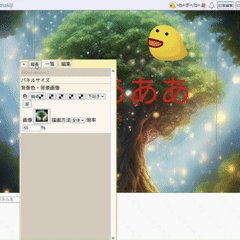
可動メニューの左側の一覧の一番上にある「パネル背景」を押します。右側に「背景色・背景画像」の欄が表示されるので押します。画像の横にある「NO IMAGE」を押して画像を選択します。Myアルバム(画像選択画面)の右上にある素材から背景に使えそうな画像が用意されています。
6.パネルを保存する

小見出し
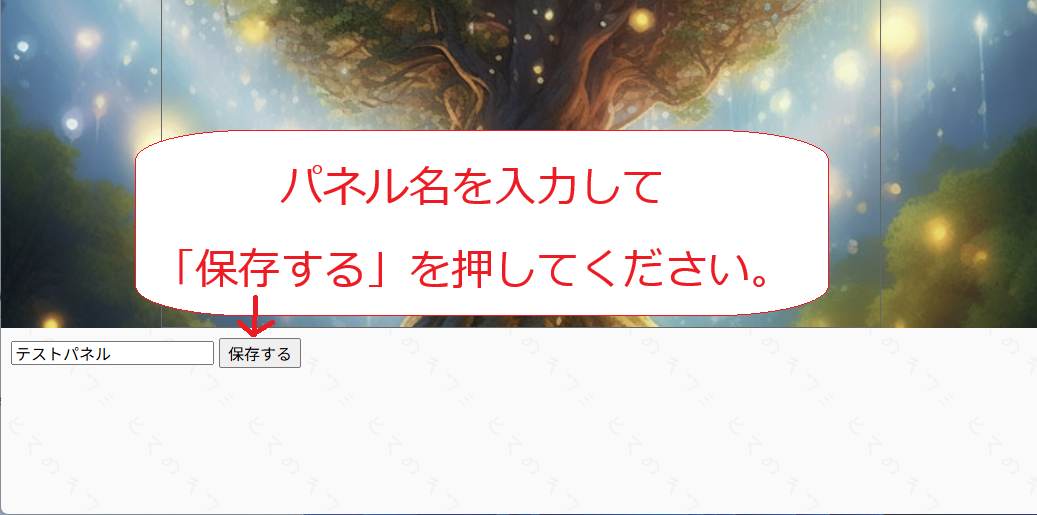
編集画面下にある保存するを押してパネルを保存します。
可動メニューが邪魔な場合はドラッグして移動するか、+ 横長 縦長 四角 を押してメニューを変形できます。

7.パネルを記事に設置する

小見出し
パネルを設置したい記事の編集画面に移動してください。
編集画面の大見出しの上にあるデザインパネル追加を押します。先ほど保存したパネルを選択してパネルを設置します。
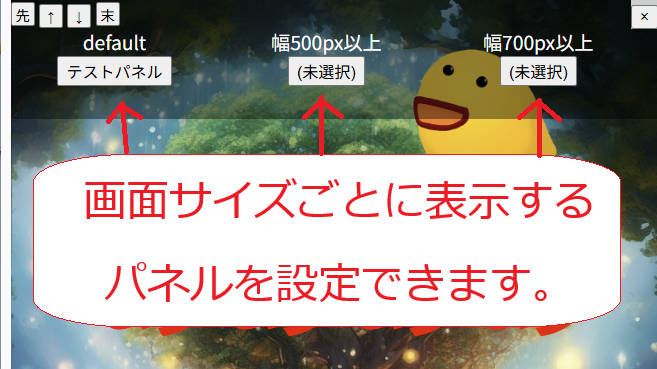
設置したパネルの上にカーソルを当てると「default」「幅500px以上」「幅700px以上」のボタンが表示されます。これは画面サイズに合わせて表示するパネルを変更したい場合に使用します。特に変更しなければdefaultのパネルが表示されます。

396view
0点
良い
悪い



