要素の追加
要素の追加

小見出し
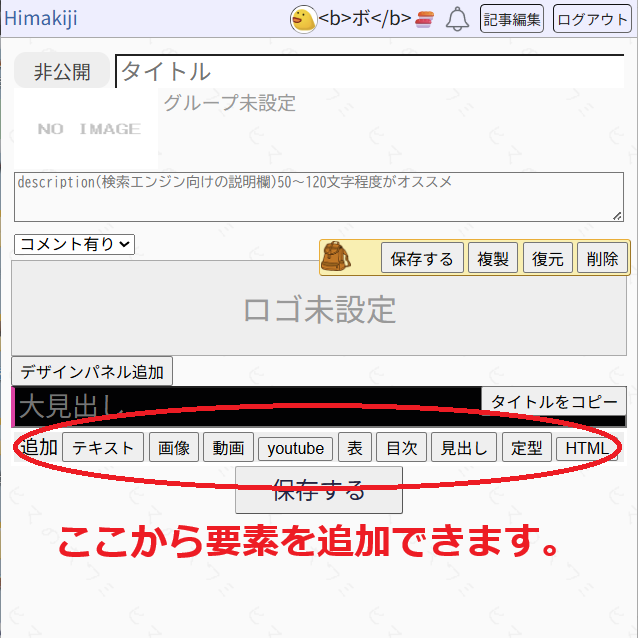
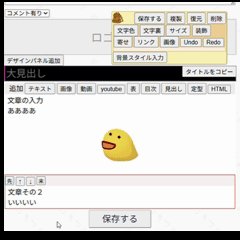
編集画面下部にある「追加」から要素を選んで追加します。
テキスト 文章を入力できます。画像も挿入できますがサイズが変更できません。
画像 画像を挿入します。画像のサイズはpx単位で指定し、画面幅より大きい場合は幅100%にして表示されます。縦幅は設定できません。
動画 動画を挿入します。容量の大きい動画はサーバの都合で削除される場合があります。
youtube YouTubeの動画を表示します。ビデオIDを指定するか、動画のURLをコピペしても大丈夫です。
表 表の作成を行います。詳しい使い方はこちらの記事を参照してください。
目次 目次を設置します。見出しに入力したものが自動的に表示されます。
見出し 見出しを記入します。文字色等は変更できません。改行もできません。
定型 この要素はブラウザの画面サイズに合わせて形が変わります(レスポンシブデザイン)。画像のサイズは可動メニューの定型変更から画像幅で変更できます。
HTML HTMLコードを直接記入します。入力を押してコードを記述し、表示(更新)を押すと本文に反映されます。
画像 画像を挿入します。画像のサイズはpx単位で指定し、画面幅より大きい場合は幅100%にして表示されます。縦幅は設定できません。
動画 動画を挿入します。容量の大きい動画はサーバの都合で削除される場合があります。
youtube YouTubeの動画を表示します。ビデオIDを指定するか、動画のURLをコピペしても大丈夫です。
表 表の作成を行います。詳しい使い方はこちらの記事を参照してください。
目次 目次を設置します。見出しに入力したものが自動的に表示されます。
見出し 見出しを記入します。文字色等は変更できません。改行もできません。
定型 この要素はブラウザの画面サイズに合わせて形が変わります(レスポンシブデザイン)。画像のサイズは可動メニューの定型変更から画像幅で変更できます。
HTML HTMLコードを直接記入します。入力を押してコードを記述し、表示(更新)を押すと本文に反映されます。
可動メニューの使い方
大見出し

小見出し
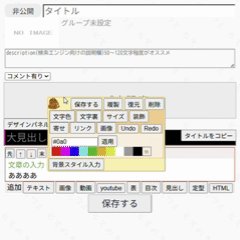
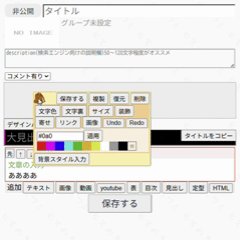
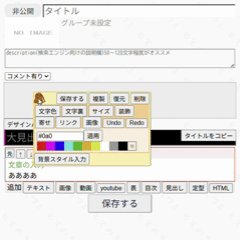
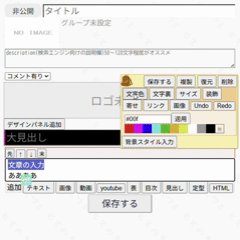
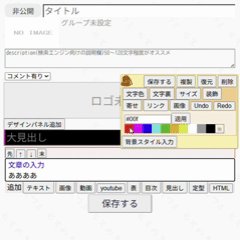
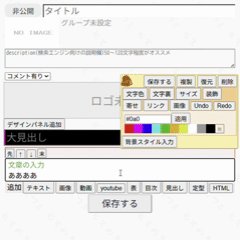
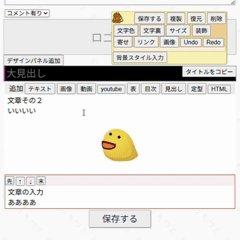
鞄アイコンのついた黄色いメニューを「可動メニュー」と呼びます。要素をクリックした際に、要素ごとの機能ボタンが可動メニューに表示されます。
可動メニューは黄色い背景部分をドラッグして移動できます。鞄アイコンを押すと可動メニューを小さくできます。
文字の装飾
大見出し

小見出し
装飾したい部分をドラッグして選択し、可動メニューから文字色などを選んで装飾できます。
| ボタン | 効果 |
| ボタン | 効果 |
| ボタン | 効果 |
| ボタン | 効果 |
| ボタン | 効果 |
| 文字色 | 文字の色を変更します。 |
| 文字裏 | 文字に背景色を付けます。 |
| サイズ | 文字のサイズを変更します。 |
| 装飾 | 太文字、 全解除は全ての効果を取り除きます。 |
| 寄せ | 左寄せ 中央寄せ 右寄せ |
| リンク | リンクを貼れます。 http(s)、/絶対パス、#jumpのみ指定できます。 |
| 画像 | 画像を挿入します。サイズが指定できません。理由がなければ画像要素の方を使用してください。 |
| Undo | 直前の編集を取り消します。テキスト要素にのみ効果があります。 |
| Redo | Undoを取り消してやりなおします。 |
要素の移動
大見出し

小見出し
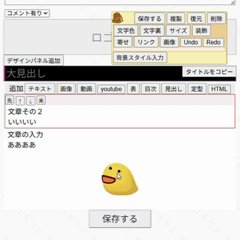
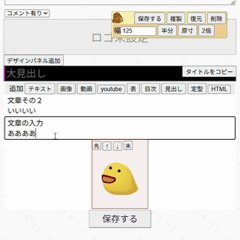
要素はドラッグ&ドロップで位置を変更できます。
または要素をクリックした際に表示される 先 ↑ ↓ 末 のボタンを押す事で移動できます。
443view
7点
良い
悪い



