表要素について解説します。要素の追加方法は前回の記事を参照してください。
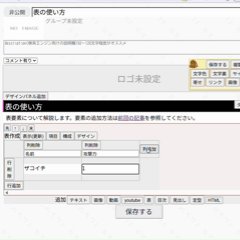
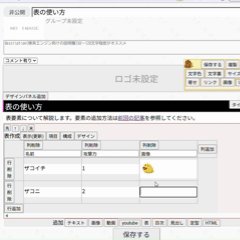
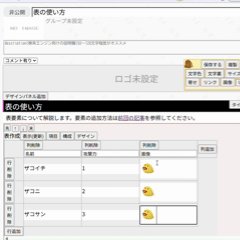
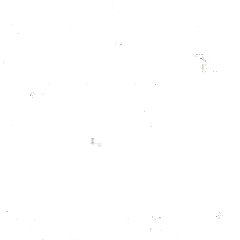
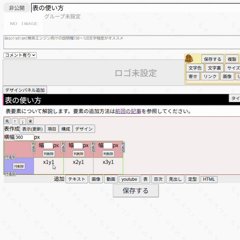
1.項目を記入する

小見出し
項目を記入します。一番上の行が見出しです。
行追加で行を追加します。列追加で列を追加します。
文字の装飾や画像を入れたい場合は可動メニューから行えます。
大見出し

小見出し
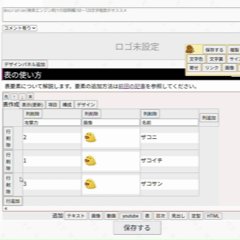
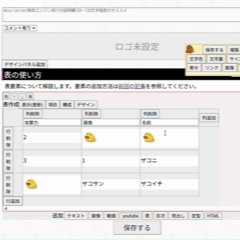
各項目はドラッグして移動する事もできます。列は列同士、行は行同士、マスはマス同士を入れ替えます。
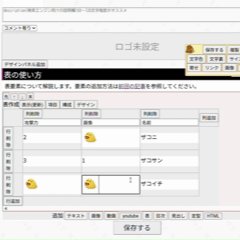
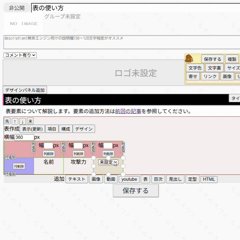
2.構成を設定する

小見出し
項目の入力が終わったら、構成タブから構成画面にします。
行追加で行を追加します。列追加で列を追加します。マス目を押して表示したい項目を設定します。
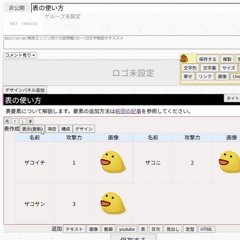
入力が終わったら表示(更新)タブを押すと表が生成されます。
大見出し

小見出し
構成画面のテーブルは白いつまみをドラッグして結合する事ができます。表の形を自由に構成してください。
表はブラウザの画面サイズに合わせて1列~4列で表示されます(レスポンシブデザイン)。スマートフォンでの閲覧を想定する場合は横幅360px程度がオススメです。
・記入が終わったら表示(更新)を押さないと表は表示されません。
| 画像 | 名前 |
| 攻撃力 |
| 画像 | 名前 |
| 攻撃力 |
| 画像 | 名前 |
| 攻撃力 |
 | ザコイチ |
| 1 |
 | ザコニ |
| 2 |
 | ザコサン |
| 3 |
322view
9点
良い
悪い



